
Konačno sam sela da radim na svom websajtu – contraart.com. Već godinama je taj sajt žrtva mog eksperimentisanja i na kraju uvek ostane nedovršen. Ovaj put sam smislila koncept koji bi trebalo da bude jednostavan za održavanje i razvoj: Jednostavan HTML5 sajt.
Smislila da stavim OFF-CANVAS, MOBILE-like- slide-out menu, ili kako ga Android Dev Team zove – Navigation drawer. Za ovo sam morala da pronađem tutorijale, pa evo da ih podelim i sa vama (linkovi za tutorijale su na dnu teksta).
ŠTA JE OFF CANVAS MENU?
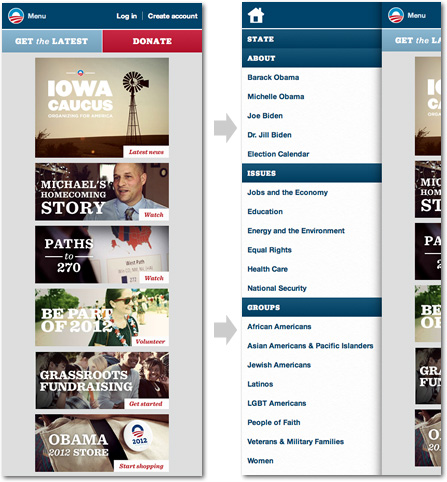
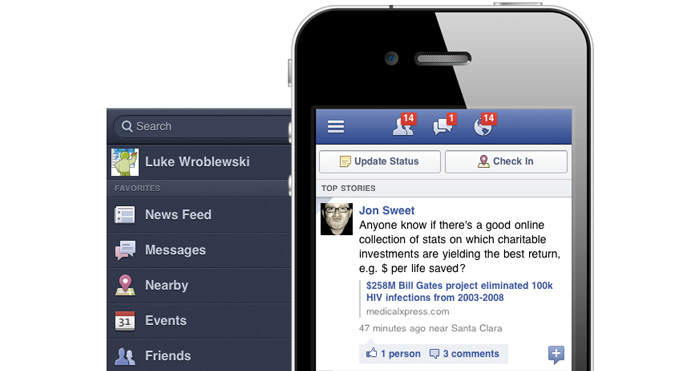
U pitanju je tip menija koji je najprepoznatljiviji korisnicima Facebook mobilne aplikacije. Klikom na ikonicu (čuveni nav burger ) koja se nalazi uglavnom u gornjem levom uglu ekran se pomeri u desno (slide-right) i “otkrije” menu koji se nalazio ispod.
Moj contraart.com site definitivno mora biti responsive, a kako sam veliki zagovornik MOBILE-FIRST pristupa, ovaj tip menija mi se veoma dopada. Naravno varijante su mnogobrojne, mogu se koristiti razne ikonice i može biti postavljen i da se otvara sa desne strane (može da se otvara i vertikalno – gore ili dole)
KAKO IZGLEDA NA VELIKIM (DESKTOP) EKRANIMA ?
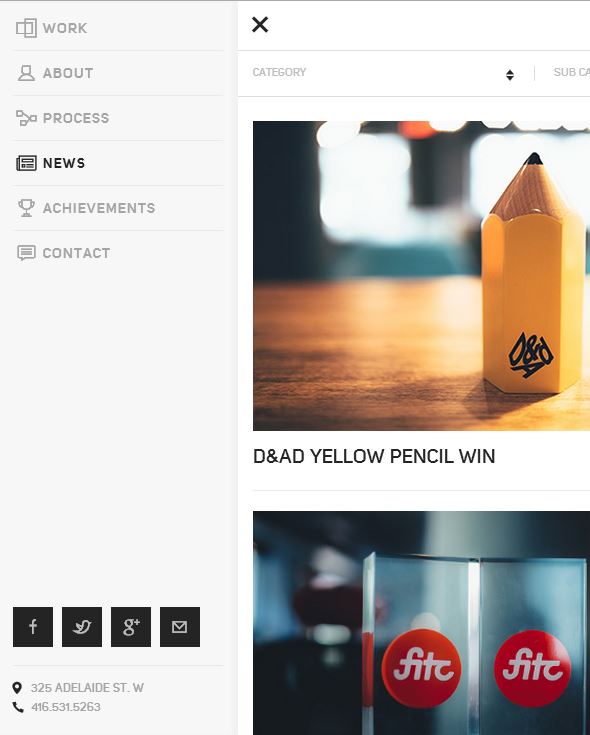
Iako potiče sa mobilne platforme, ovaj menu se sve više upotrebljava i na desktop verzijama sajtova. Evo i dva primera koji su mi se dopali:
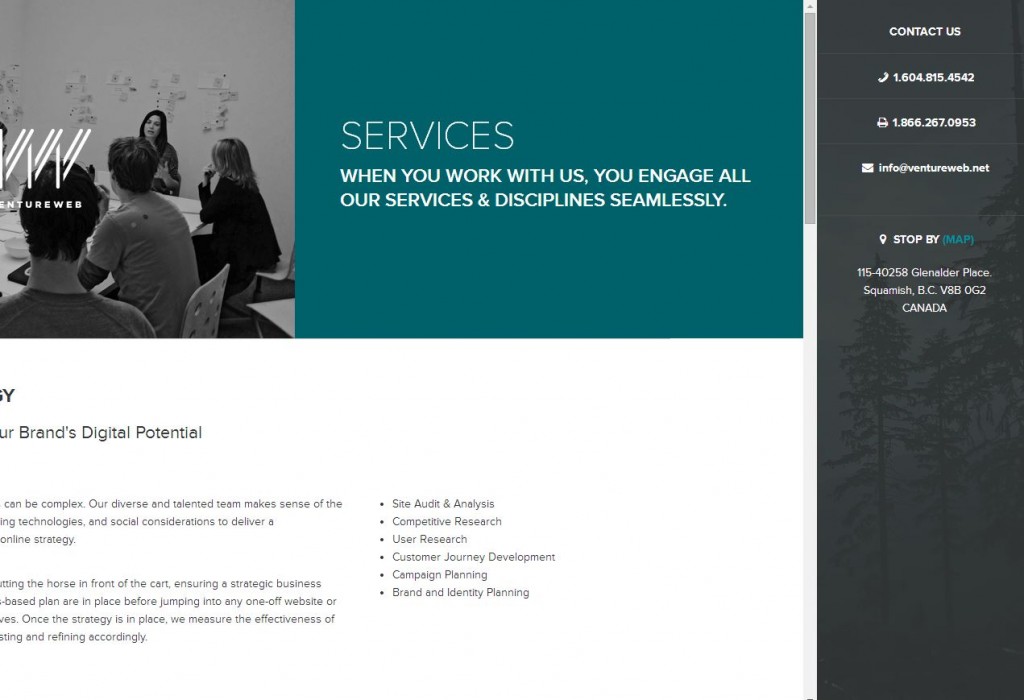
www.ventureweb.net – glavni menu je na levoj strani ali CONTACT se otvara na desnoj.
kliknite i prevucite stranicu u levo da biste otkrili menu.
KAKO SE KREIRA?
Postoji nekoliko načina: uz jQuery ili JavaScript biblioteke.
Evo nekoliko mogućih verzija sa demonstracijama i TUTORIJALIMA:
- Verzija koja se koristi i na ventureweb.net sajtu:
Snap.js // JavaScript bibilioteka :: demo - Mmenu jQuery plugin sa odličnom dokumentacijom i tutorijalima.
- Meny trodimenzionalni efekat (kliknite levo) sa JavaScript-om i CSS3
- FB Style menu tutorijal sa jQueryMobile :: demo