
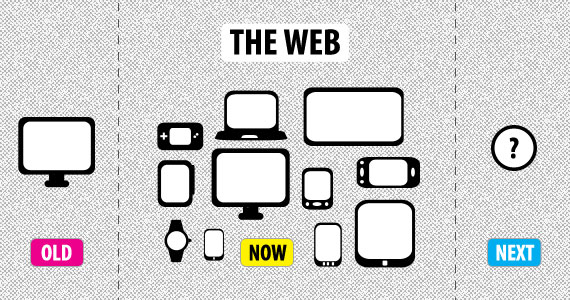
Dizajniranje web stranica je ušlo u novu eru koja se zove RESPONSIVE DESIGN.
Zadata dužina i širina medija kojom se vode PRINT dizajneri ovde gubi svaki smisao. Sa pojavom HTML5 web stranice su ušle i u treću dimenziju, ali to je neka druga tema.
Ovih dana sam dobila zadatak da rešim problem prikazivanja jedne web prezentacije na desktop i mobilnim uređajima, tako da uvek zadrži istu formu…odnosno da uradim RESPONSIVE dizajn.
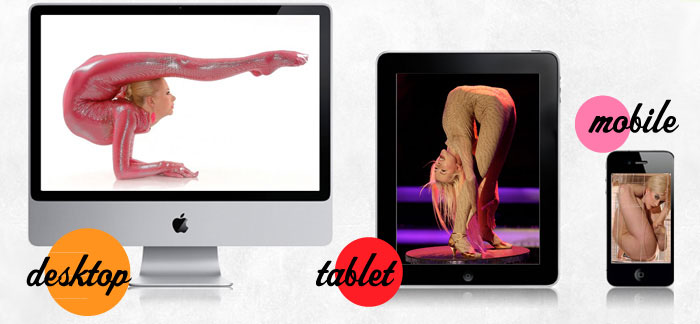
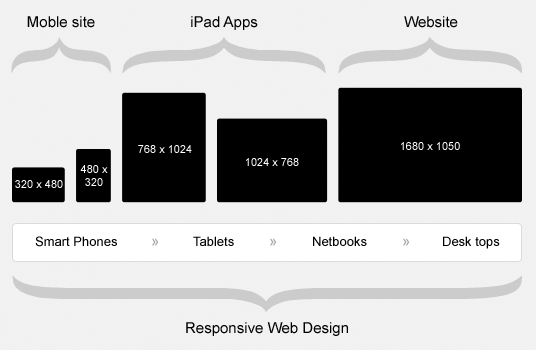
Responsive web dizajn omogućava prilagođavanje dizajna rezoluciji uređaja na kom se prikazuje.
Kako se ovo postiže? Programerski deo se oslanja “media query” funkciju u CSS -u koja omogućava pozivanje različitih atributa stila (stylesheet) stranice u zavisnosti od detektovane veličine i orjentacije ekrana na kome se prikazuje web-prezentacija.
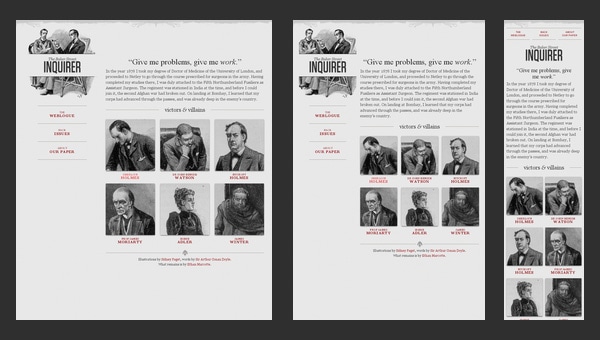
Dizajnerski deo (ako jedna osoba samo dizajnira, a neko drugi programira) podrazumeva da se naprave tri osnovne smernice za velike (desktop), srednje (tablete) i male (smartphones) ekrane, a može i dodatna verzija za mobilne uređaje sa malim ekranima gde se slike učitavaju samo ako korisnik klikne na link.
pogledajte lepe primere ovde:
http://designmodo.com/responsive-design-examples/
Prilikom postavljanja dizajna treba voditi računa o bitmap slikama i grafikama koje ne mogu da se skaliraju (problem kod ekrana velike rezolucije) a kod malih uređaja treba razmišljati o preglednoj navigaciji.

Naravno, ovaj način postavljanja stranica ne odgovara svakoj web-priči. Zgodan je za blogove i sajtove sa akcentom na sadržaju.
Međutim, Html5 je već postao standard i treba prilagoditi način razmišljanja o web dizajnu – non-linear, multi-dimensional, responsive ….. web

LINKS
tools & tuts – http://www.1stwebdesigner.com/inspiration/responsive-webdesign-tools-inspiration/
http://www.artistechnewmedia.com/thenest/2012/responsive-web-design/
rubber girl – http://zlata.de/index.php