Skrolujem ja, skroluješ ti … Scroll-driven websites sometimes have good and sometimes bad navigation issues. Use it carefully
Web stranice ne moraju uvek da se listaju tako što klikćemo po dugmićima. Zahvaljujući animacijama koje omogućuje jQuery , web-dizajneri su osmislili sajtove koje možemo da pregledamo bez ijednog klika.
Ova tehnika se zove PARALLAX SCROLLING.
Neki sajtovi su kombinacija kliktanja i skrolovanja, neki se skroluju horizontalno, a neki vertikalno…
Ovakva navigacija je ponekad zbunjujuća za korisnike koji su navikli na KLIK, KLIK,KLIK…
Evo par primera dobre i manje dobre upotrebe ovih tranzicija {u pitanju su HTML sajtovi, a ne FLASH}
VERTICAL SCROLL – ČISTA NAVIGACIJA
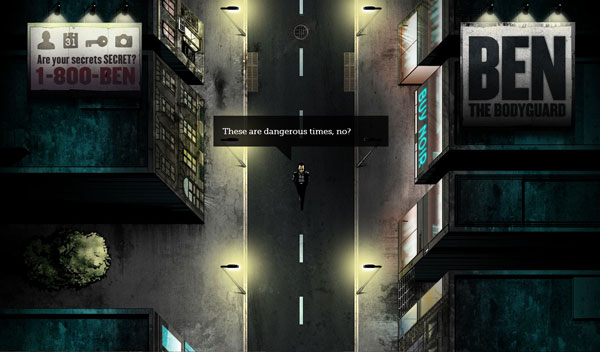
BEN THE BODYGUARD
Jedan od prvih sajtova koje sam videla sa ovom vrstom napredne animacije.

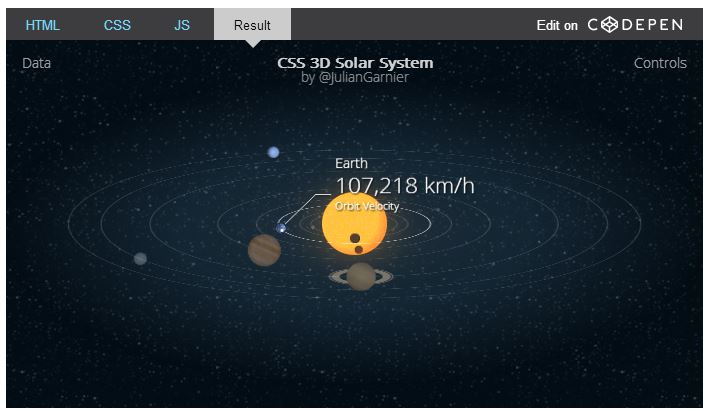
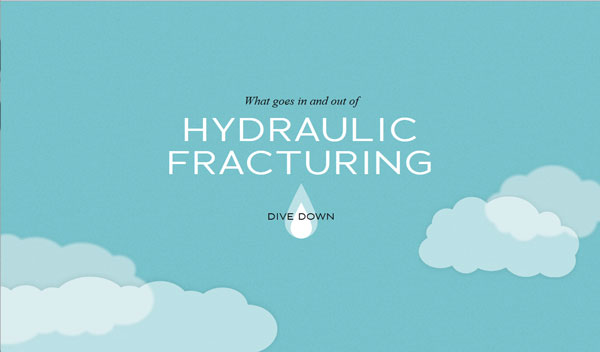
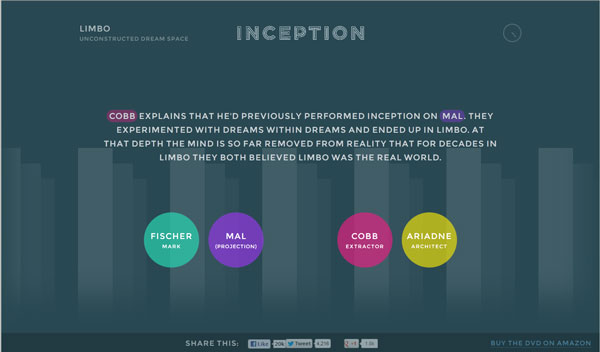
Ovaj sajt je odličan primer kako se tema i forma smisleno podudaraju. Skrol koji ide dole vodi priču u dubinu Zemlje.

Jedna od najlepših animacija {po meni}

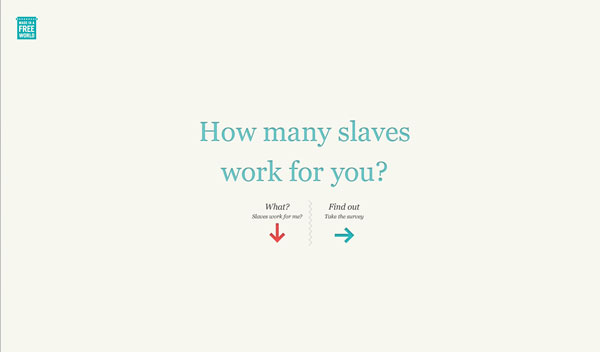
Odlična animacija, ali ne baš funkcionalno objašnjenje. Mada… meni se dopada.

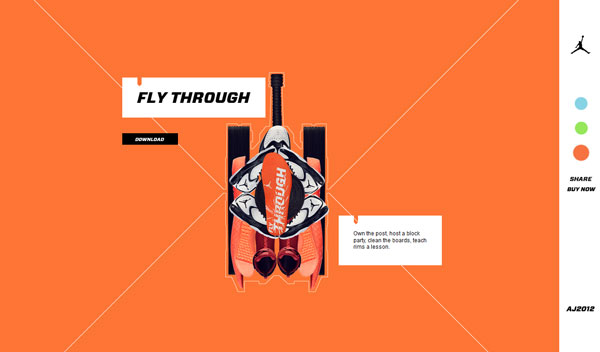
Nike je naravno napravio VERY IMPRESSIVE scroll -down website sa 3D objektima koristeći HTML5. Izaberite svoj let {kolor-krugovi s desne strane} . Choose your flight. SCROLL TO CONTROL

Italijanski dizajn: Fensi termofor kao torba za iPad

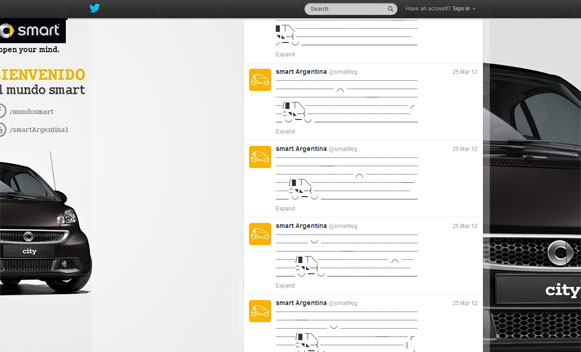
Pametna TWITTER kampanja za pametni {SMART} automobilčić. @Smart tag
COMBINED SCROLL
Kombinacija vertikalnog i horizontalnog skrola, a može i da se klikne…

Slična tehnologija kao sajt gore. Malo zanimljivija grafička rešenja
Demo-sajt koji pokazuje kakve sve vrste animacija možete da ostvarite uz pomoć adekvatnih TOOL-ova
{za web-developere i radoznale}

LINKS :
Evo još nekoliko zanimljivih linkova ako vam ovo nije bilo dovoljno
FASHION – http://www.manufacturedessai.it/it/
WEB DESIGN – http://www.webleeddesign.com/#play
GAMES – http://www.nintendo.com.au/gamesites/mariokartwii/#home
MOVIE – http://www.artofflightmovie.com/